Introduction▲
Cet article est réalisé dans la continuité d'un précédent (article de M. Verennes), dans le but de montrer un résultat plus évident pour l'œil humain.
Certaines notions sont indispensables pour une bonne compréhension de cette création :
- CSS/Xhtml pour l'organisation des balises "div" dans la page et l'intégration de leurs contenus ;
- XMLRAD et son menu XSL pour l'intégration des balises dans nos pages ;
- XMLGram pour l'intégration et la création des requêtes SQL ;
- Gestion d'un logiciel graphique pour la découpe des éléments de fond.
Plusieurs étapes seront nécessaires pour l'élaboration de ce squelette qui fait tout pour respecter la norme W3C :
- mise en place d'une page vierge exploitable ;
- modification du chemin de notre dossier image ;
- intégration des balises "div" avec le menu XSL de XMLRAD ;
- modification du chemin de notre dossier "Skin" (il contient les fichiers CSS à modifier pour modifier l'apparence de notre site)
- CSS/Xhtml pour la mise en page de notre Site ;
- mise en place de notre bandeau et pied de page ;
- intégration du menu par la mise en place d'une instruction XMLGram ;
- intégration de l'apparence de notre contenu ;
- création d'une deuxième page qui a la même apparence ;
- intégration d'un contenu dans la page "FormLister" pour bien la différencier de la page "FormAcceuil" ;
- conclusion.
N.B. Cet article n'est réalisable que dans la continuité de celui cité plus haut ou ici.
Mise en place d'une page vierge exploitable▲
Voici donc notre projet "squelette" avec une page standard XML vierge nommée : "FormAcceuil"
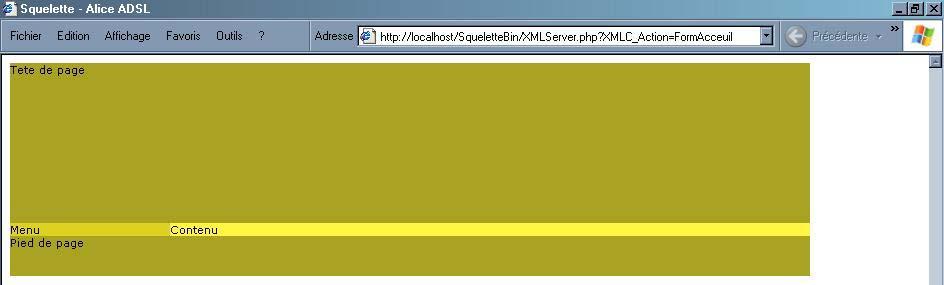
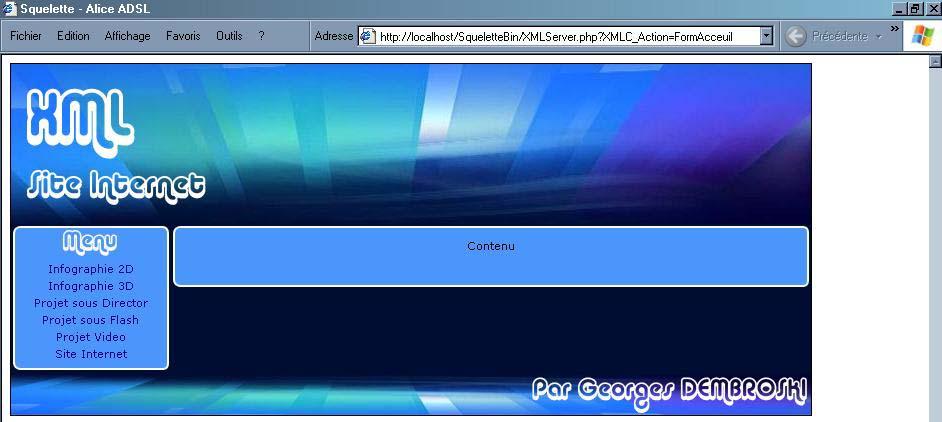
En exécutant le projet, on obtient ce résultat visuel dans le navigateur :
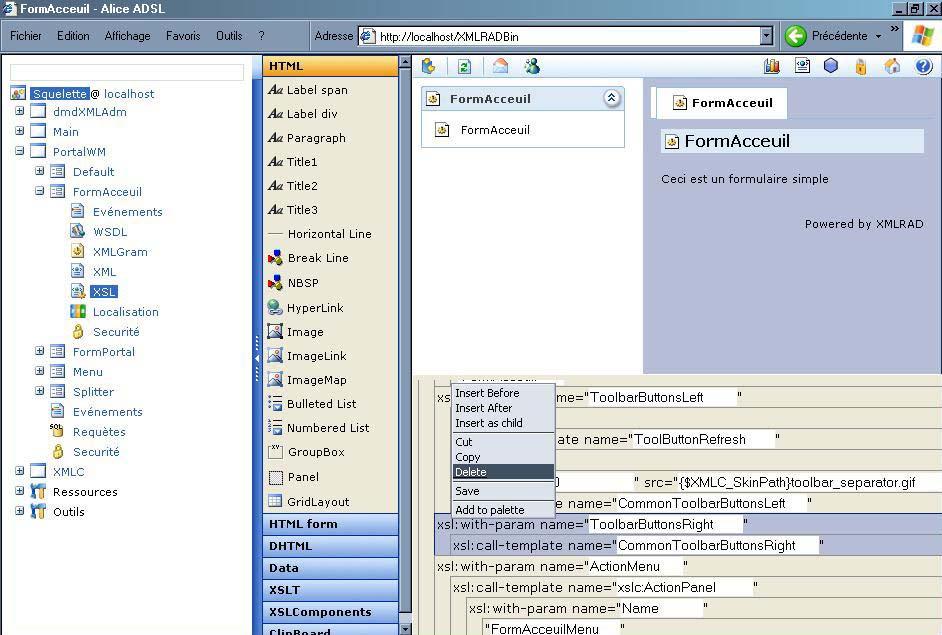
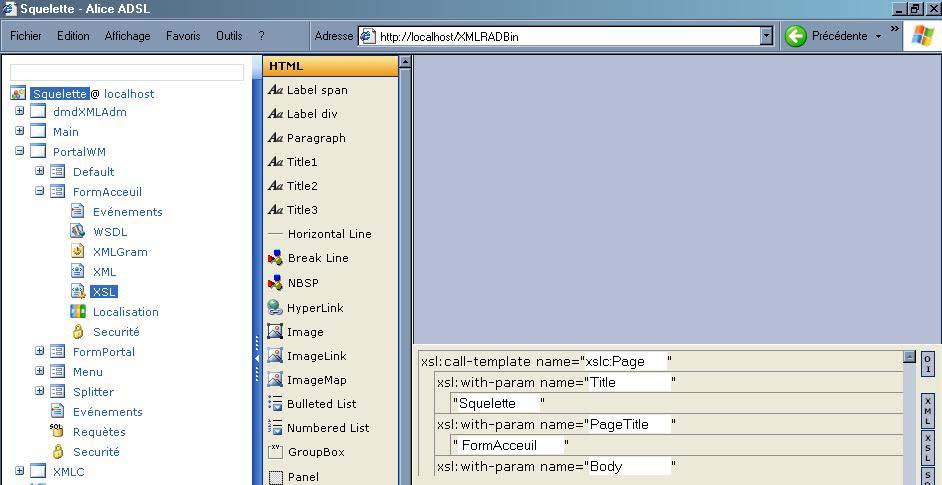
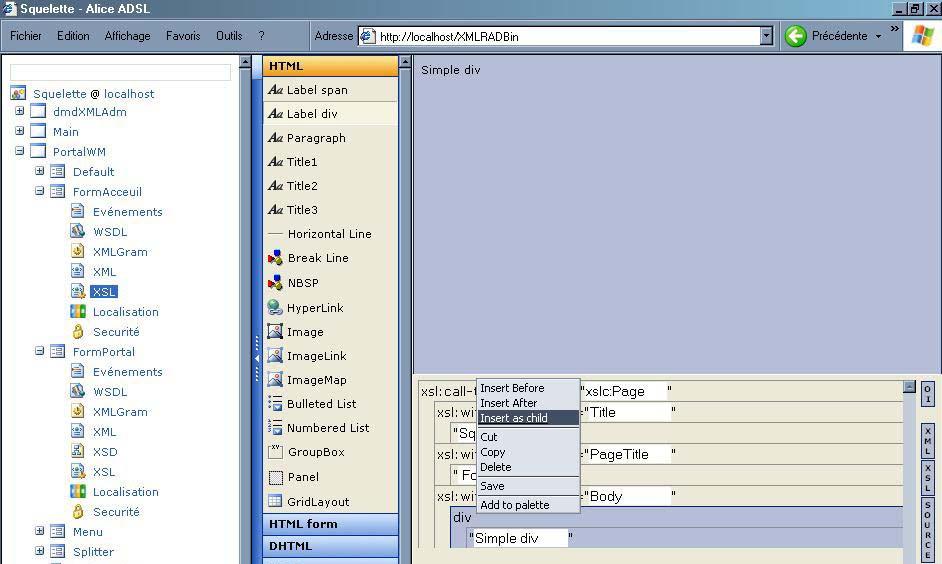
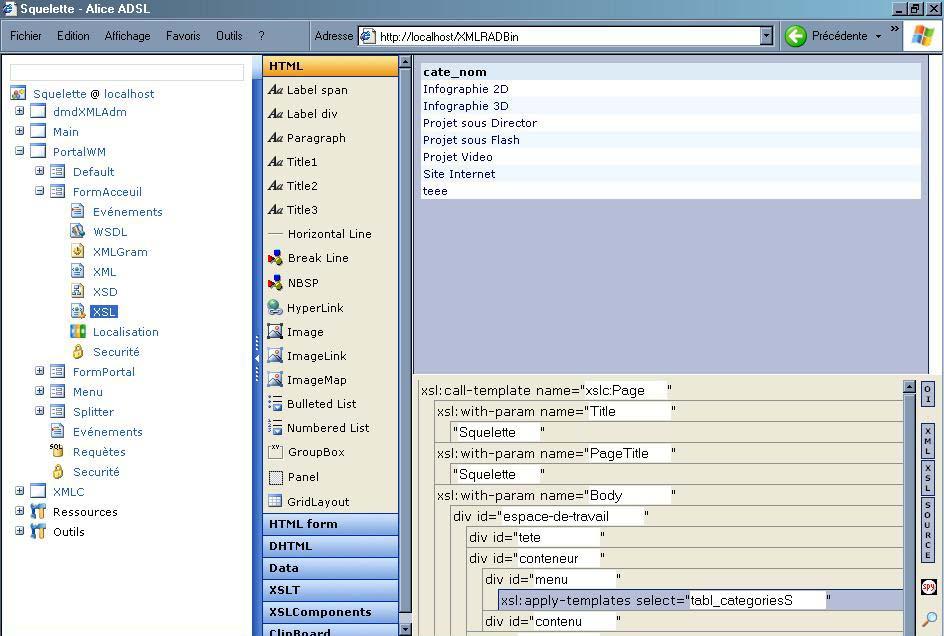
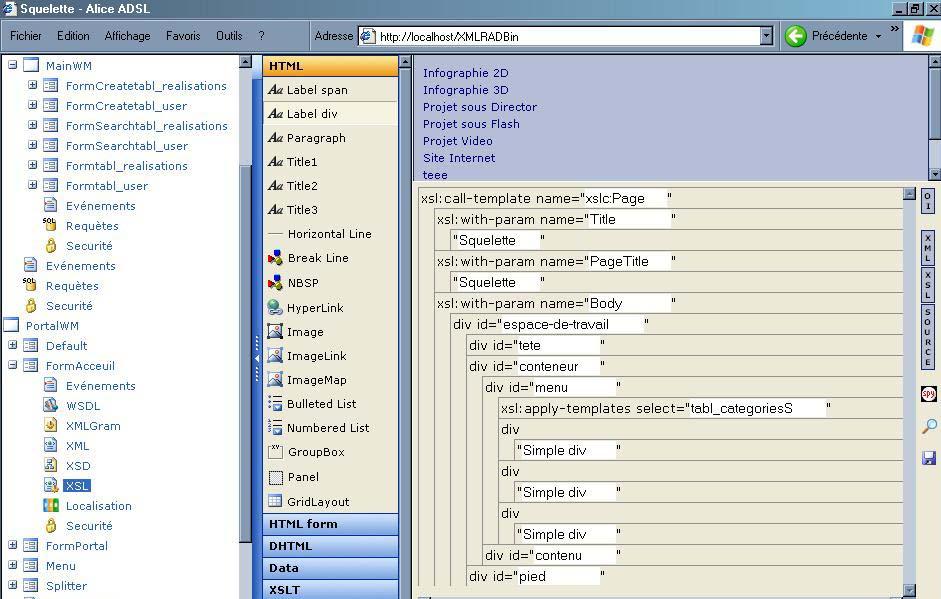
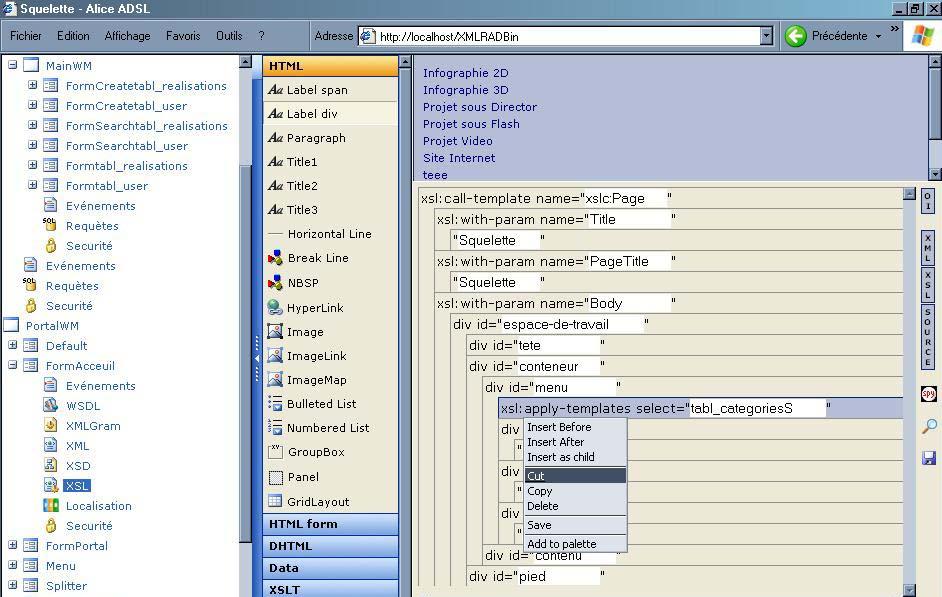
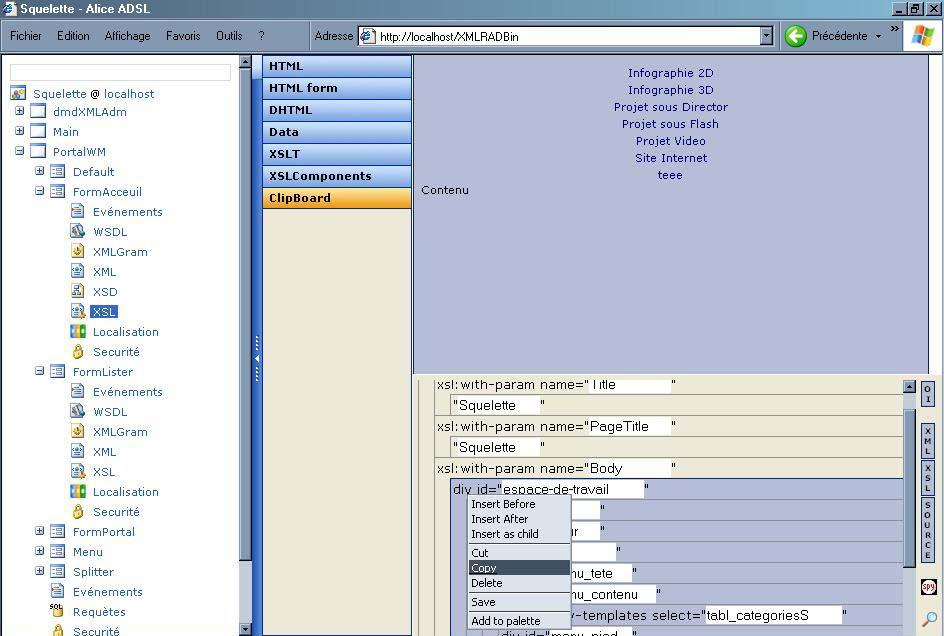
Revenons à notre application. On clique sur le fichier constitutif XSL de notre page FormAcceuil (un simple clic dans l'aperçu visuel dévoile le code XSL). Ce code XSL contient des éléments de base que nous ne désirons pas. Nous allons donc simplifier cet écran pour obtenir notre page vierge. D'un simple clic droit sur le code XSL, un menu applicable à la partie de code séléctionnée s'ouvre avec l'option "Delete".
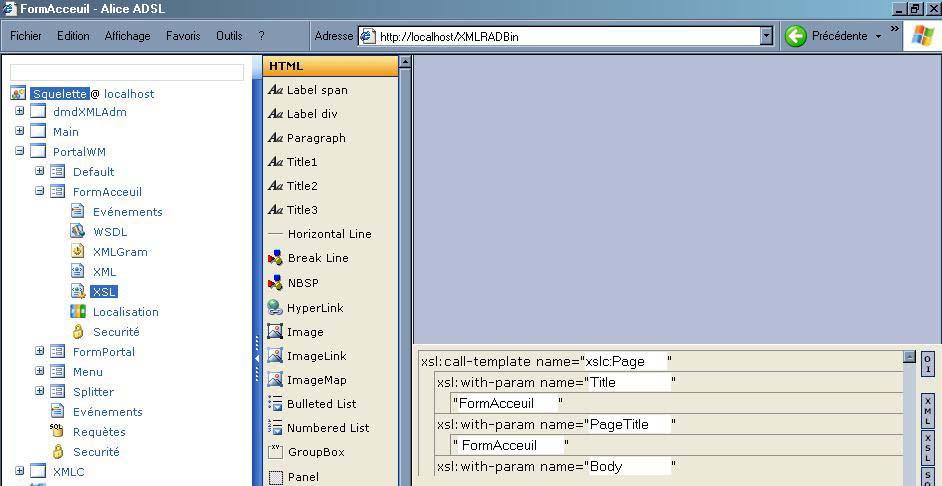
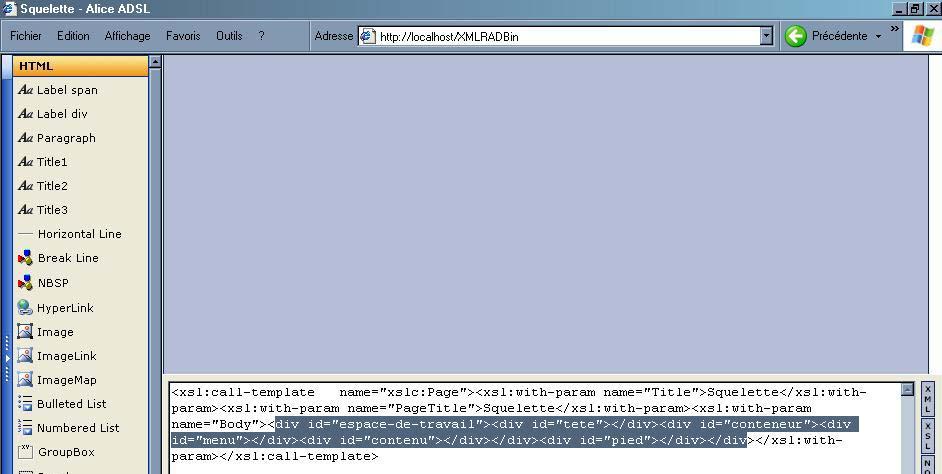
Dans cet écran, vous pouvez découvrir le code XSL suffisant à la création d'une page c'est-à-dire le code utile à son bon fonctionnement. Le reste du code est pour nous, facultatif. En sélectionnant un à un les éléments facultatifs et en utilisant le clic droit et l'option "Delete", vous allez effacer le code XSL pour ne garder que celui présent dans cet écran.
Une fois que votre code est identique à celui évoqué ci-dessus, nous allons changer le paramètre qui désigne le "Titre" de votre page visible dans tout navigateur. C'est la valeur du code "xsl:with-param name"Title" " qui modifie cet élément. Il faut donc changer la valeur FormAcceuil en Squelette comme ci-dessous :
En exécutant notre projet, le navigateur affiche une page vierge avec en entête de navigateur, le titre Squelette.
Modification du chemin de notre dossier image▲
Par défaut, le chemin de vos images (lors de l'installation de XMLRAD) se trouve dans : Delos\SharedPortal\Pictos\msn. Nous allons donc modifier ce chemin pour ne pas mélanger nos images et celles proposées avec le logiciel.
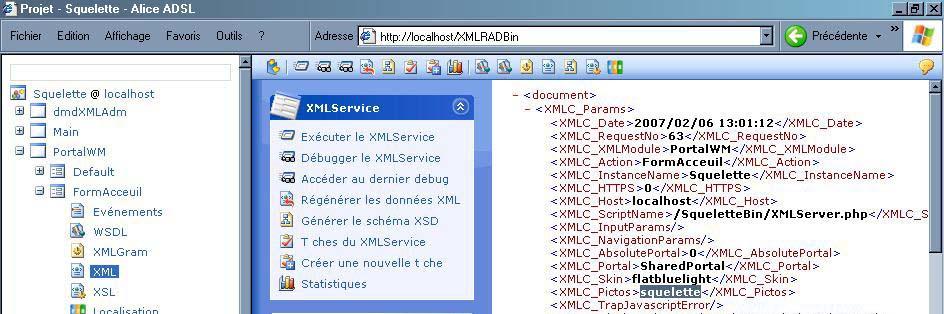
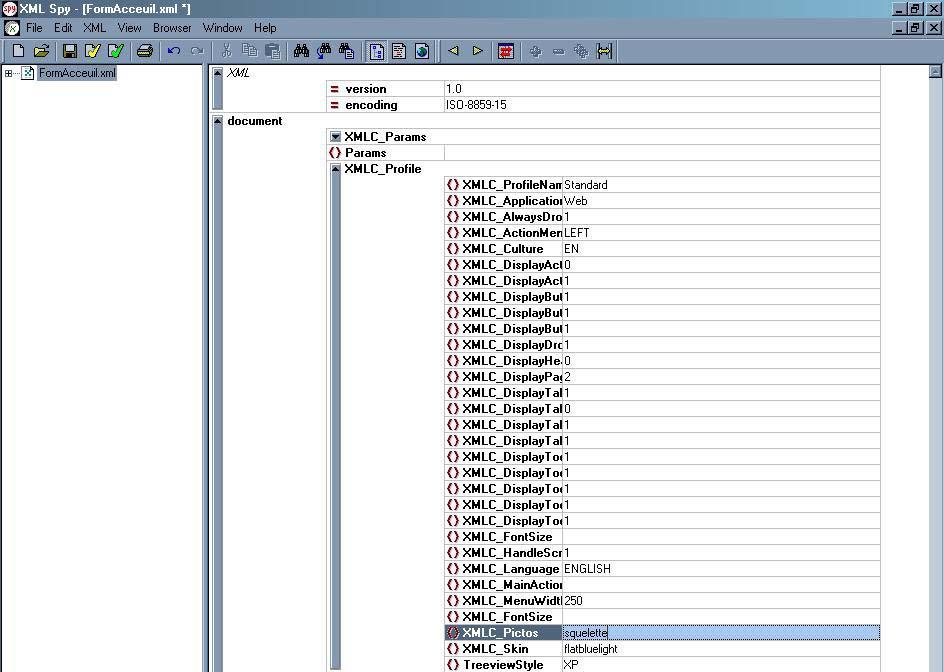
On se place donc sur le fichier XML de notre page FormAcceuil et l'on modifie la ligne qui désigne le nom du dossier image (msn à l'origine). On renomme msn en squelette (il faut au préalable avoir créé dans le dossier "Delos\SharedPortal\Pictos", un dossier "squelette" à côté du dossier "msn"). Il faut utiliser XML spy pour modifier ce champ, c'est-à-dire ouvrir le fichier "FormAcceuil.xml" avec XML spy (voir les écrans ci-dessous).
Fichier "FormAcceuil.xml" ouvert avec XML spy. Vous pouvez voir le champ "XMLC_Pictos" à modifier (n'oubliez pas de sauvegarder après modification).
Intégration des balises "div" avec le menu XSL de XMLRAD▲
Une balise "div" représente un espace visuel caractérisé par des attributs (déclaré dans un fichier ".css") appelé lors de l'ouverture de la page pour mettre cette espace visuel en forme. voici quelques exemples d'attribut: largeur, hauteur, couleur du texte, couleur de fond, position, etc.
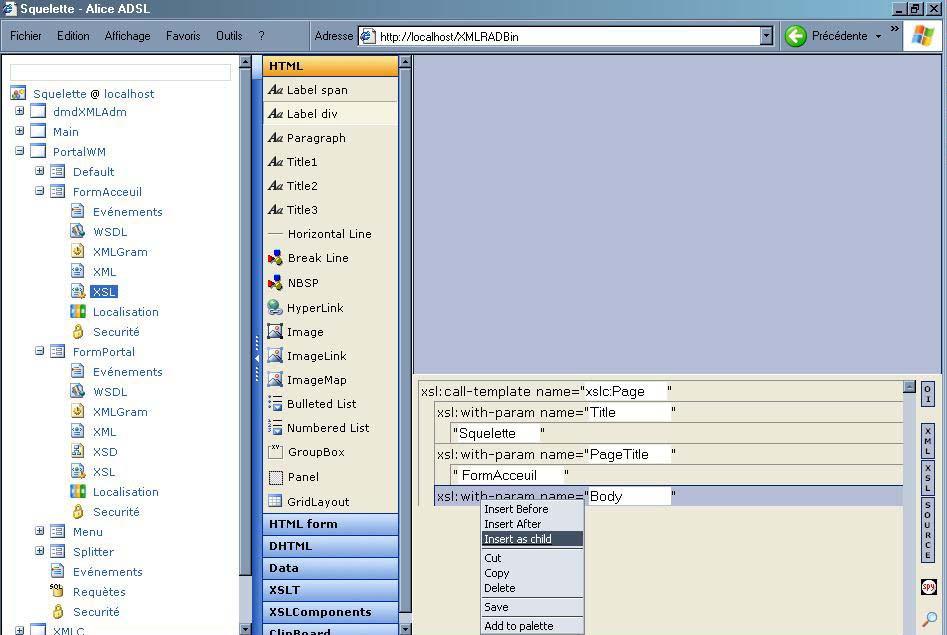
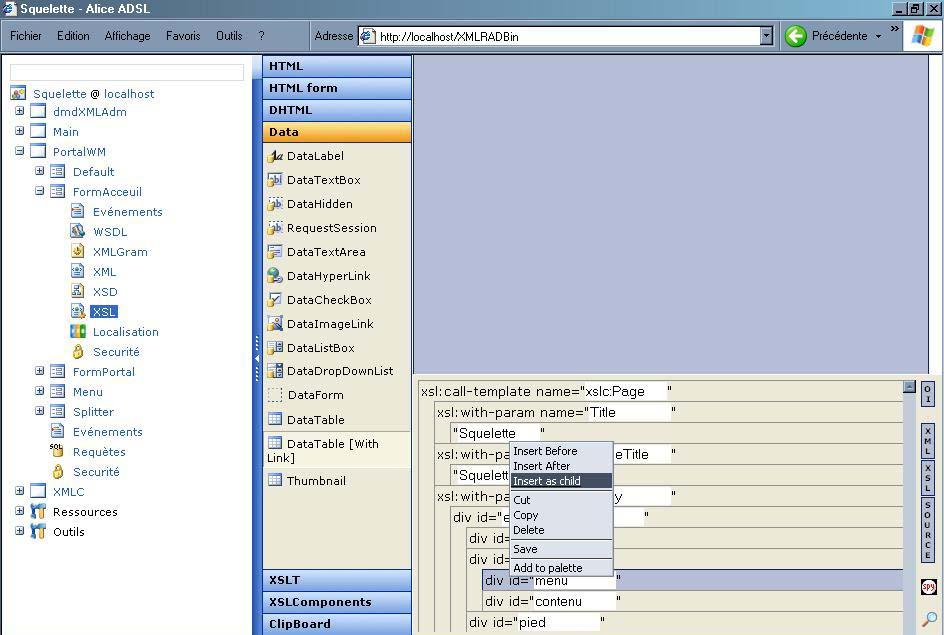
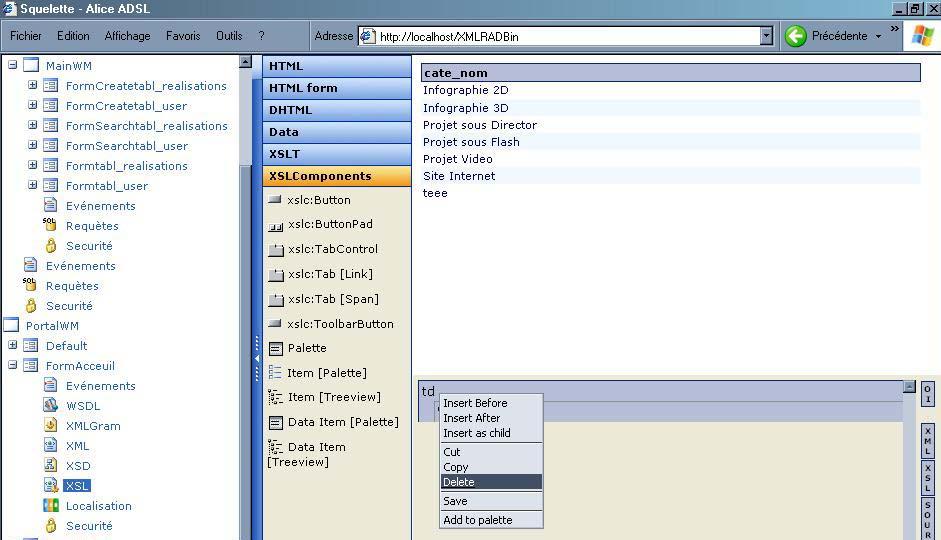
Revenons à notre fichier constitutif XSL. Nous avons la ligne de code qui crée le "Corp" (body) de notre page. Plaçons-nous sur cette ligne de code "body" comme ci-dessous. Le menu XSL doit être positionné sur l'option "Label div". D'un clic droit, on insère la "div" avec l'option "Insert as child". Cette balise "div" représente notre espace de travail.
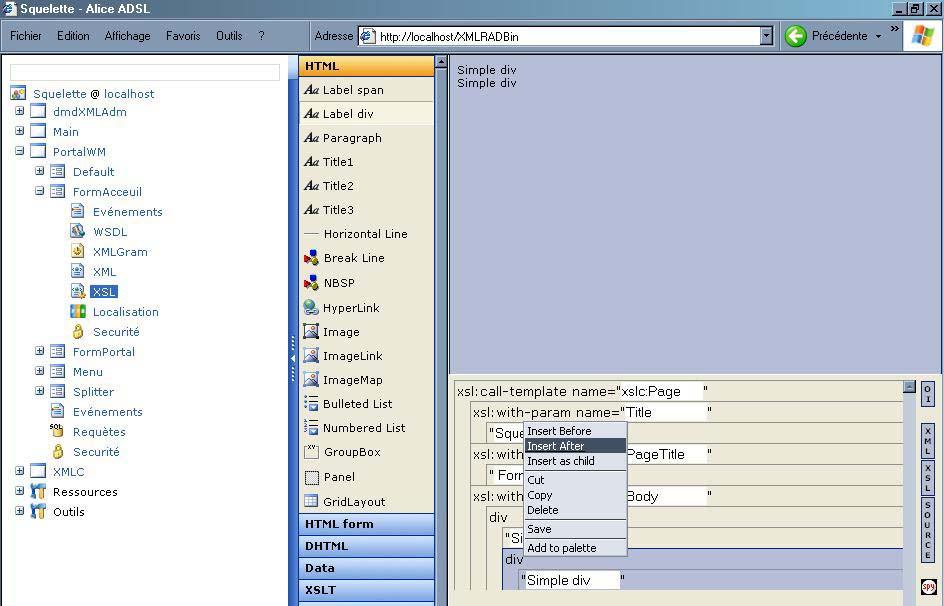
On insère de nouveau un "div" dans ce "div" (NB: il représentera le bandeau de notre espace de travail). Pour ce faire, on se place sur la ligne de code du "div" crée précédemment pour que celui-ci soit en surbrillance bleue et d'un clic droit, on "insert as child" notre nouveau "div".
"Insert as child" insère un "div" dans l'élément sélectionné.
"Insert after" insère un "div" après l' élément sélectionné.
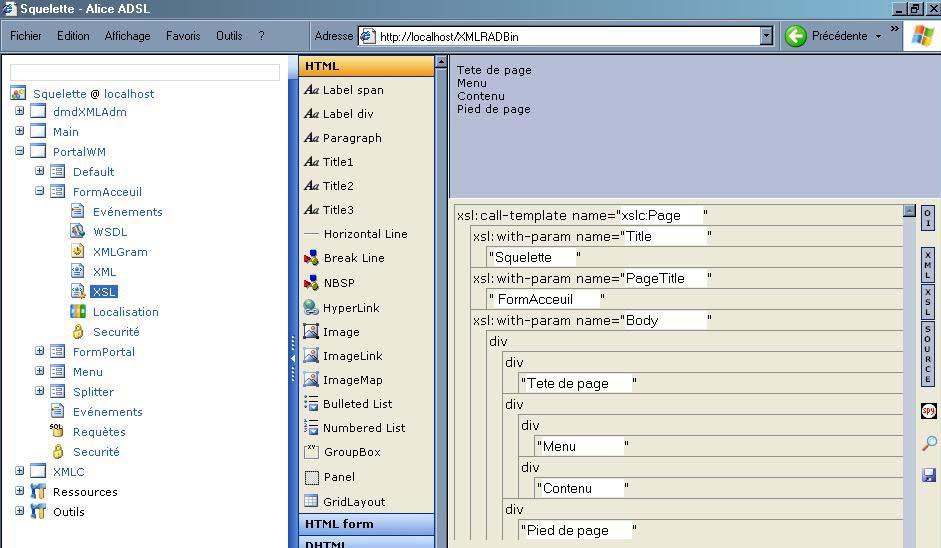
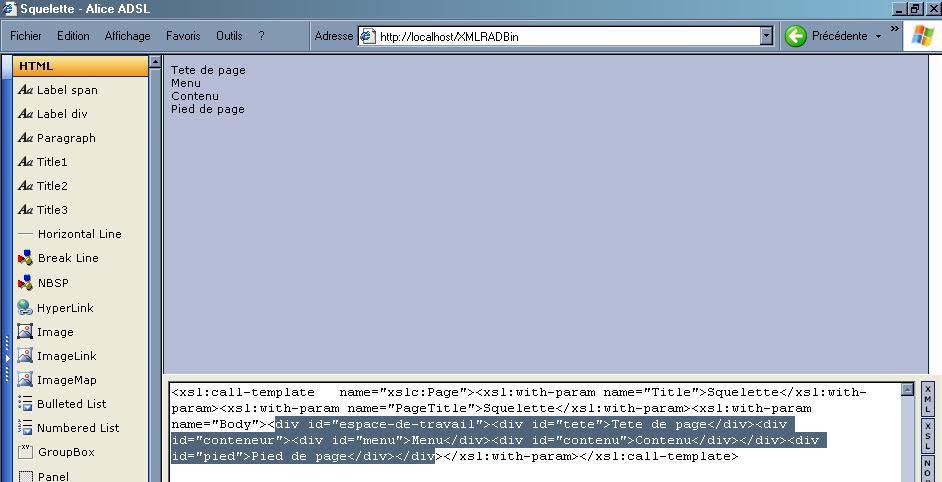
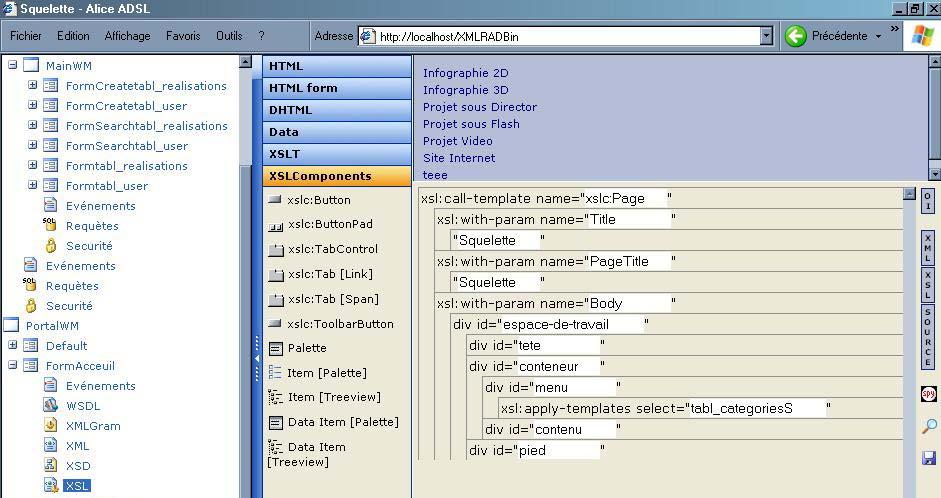
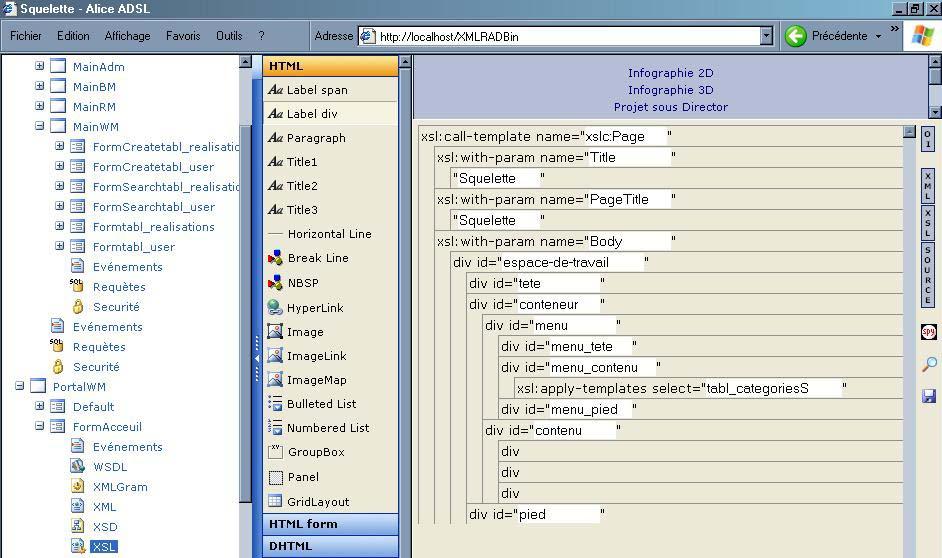
En partant de ce principe, il faut construire la structure ci-dessous. (N.B. Deuxième écran ci-dessous.)
Voici la structure à réaliser : Un "div" tête de page, un "div" contenant le menu et le contenu ,puis un "div" pied de page.
Modification du chemin de notre dossier "Skin"▲
Un skin est un dossier regroupant un certain nombre de fichiers permettant d'appliquer à un écran XMLRAD son allure visuel. Par défaut, XMLRAD propose plusieurs "skin", mais ceux-ci ne modifient en général que les couleurs et autres logos utilisés lors des sorties standards d'écran XML. Dans notre cas, on va créer notre propre "skin" pour ne pas altérer ceux d'origine.
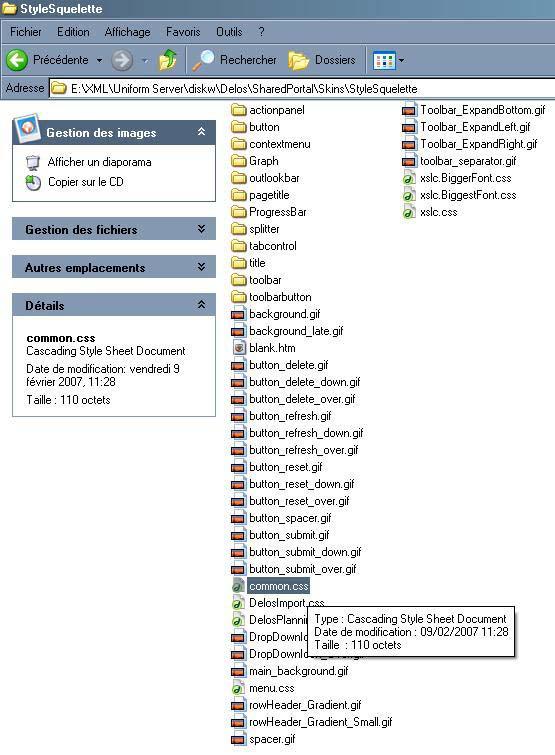
Pour ce faire, il faut se placer dans le dossier "Delos\SharedPortal\Skins" et copier/coller un des Skins de base en le renommant "StyleSquelette".
Nous voyons que dans notre dossier "StyleSquelette", il y'a un fichier nommé "common.css".
Il sera "LE" fichier principal à modifier pour notre interface graphique, car il regroupe à lui seul, tous les attributs visuels qui constituent notre site.
Voici son contenu initial: (N.B. L'éditer avec notepad++ par exemple)
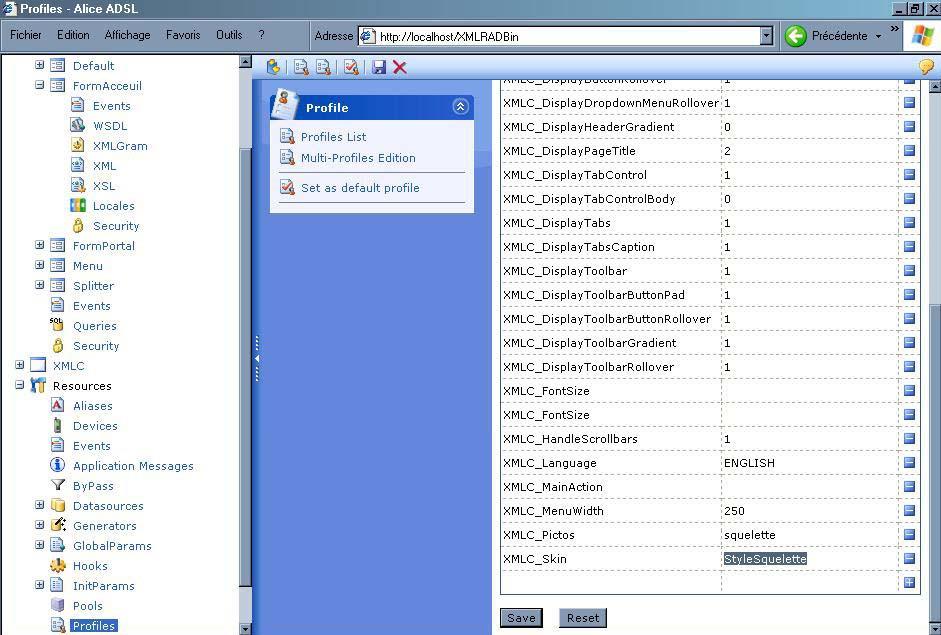
Ici, nous allons modifier le nom du "Skin" à appliquer à notre projet. Pour se faire, il faut se placer, dans XMLRAD, sur les "Resources" de notre Projet "squelette" et cliquer sur le sous-menu "Profiles". Il faut modifier dans le profil, la ligne qui designe le nom du "Skin" à appliquer : "XMLC_Skin". Mettre ici le nom de notre "Skin" c'est-à-dire "StyleSquelette". (N.B. Sauvegarder.)
CSS/Xhtml pour la mise en page de notre Site▲
Ici, on va donner un premier visuel à notre squelette. On se place dans notre fichier constitutif XSL puis on clique sur la source pour dévoiler le code (NB : source se trouve en bas à droite de votre écran). Vous pouvez apercevoir le code qu'il faut avoir, pour pouvoir passer à l'écran suivant.
Voyons maintenant le contenu du fichier "common.css" pour que notre Site ressemble à ce que l'on recherche: Pour continuer, il faut que votre fichier "common.css" soit identique à celui ci-dessous.
#espace-de-travail {
position: relative;
margin:auto;
margin-top:0px;
padding:auto;
height:auto;
width:800px;
text-align: left;
}
#tete {
margin:auto;
margin-top:0px;
padding:auto;
height:160px;
width:800px;
text-align: left;
background : #AAA222;
}
#conteneur {
margin:auto;
margin-top:0px;
padding:auto;
height:auto;
width:800px;
text-align: left;
overflow: auto;
}
#menu {
float:left;
margin:auto;
margin-top:0px;
padding:auto;
height:auto;
width:160px;
text-align: left;
background-color: #DDD222;
}
#contenu{
float:left;
margin:0px;
padding:0px;
height:auto;
width:640px;
text-align: left;
background-color : #FFF444;
}
#pied {
margin:auto;
margin-top:0px;
padding:auto;
height:40px;
width:800px;
text-align: left;
background-color : #AAA222;
}Une fois notre "CSS" modifié et sauvegardé, notre projet aura cet aspect dans un navigateur :
Mise en place de notre bandeau et pied de page▲
Nous allons mettre en place le bandeau (tête de page) et le pied de page de notre Site. (NB: Avoir au préalable des images dans votre dossier "Delos\SharedPortal\Pictos\squelette" au bon format, à la bonne taille. Accord entre vos images et les "div" correspondantes).
Plaçons-nous dans notre fichier constitutif XSL. Aller dans la source et effacer les valeurs "tête de page" et "pied de page" pour qu'elles n'apparaissent pas sur nos images.
Revenons sur le fichier "common.css" pour modifier le fond (background) de notre "div" tête de page et pied de page. N'oublions pas que nos images sont dans le dossier "Delos\SharedPortal\Pictos\squelette".
Notez bien qu'il faut réaliser cette opération pour la "div" tête comme ci-dessous, mais aussi pour la "div" pied.
#espace-de-travail {
position: relative;
margin:auto;
margin-top:0px;
padding:auto;
height:auto;
width:800px;
text-align: left;
}
#tete {
margin:auto;
margin-top:0px;
padding:auto;
height:160px;
width:800px;
text-align: left;
background : url(../../Pictos/squelette/tete.jpg) no-repeat left top;
}
#conteneur {
margin:auto;
margin-top:0px;
padding:auto;
height:auto;
width:800px;
text-align: left;
overflow: auto;
}
#menu {
float:left;
margin:auto;
margin-top:0px;
padding:auto;
height:auto;
width:160px;
text-align: left;
background-color: #DDD222;
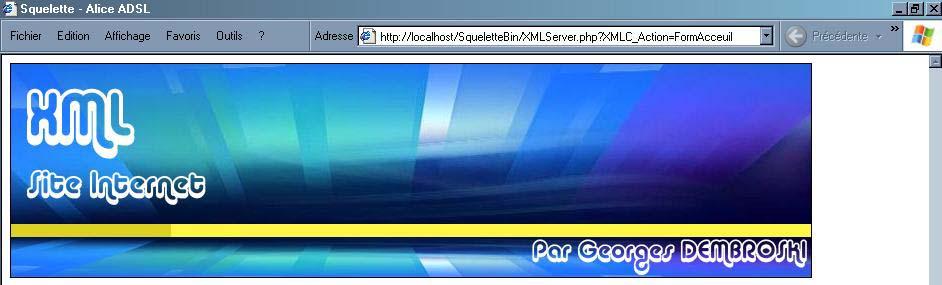
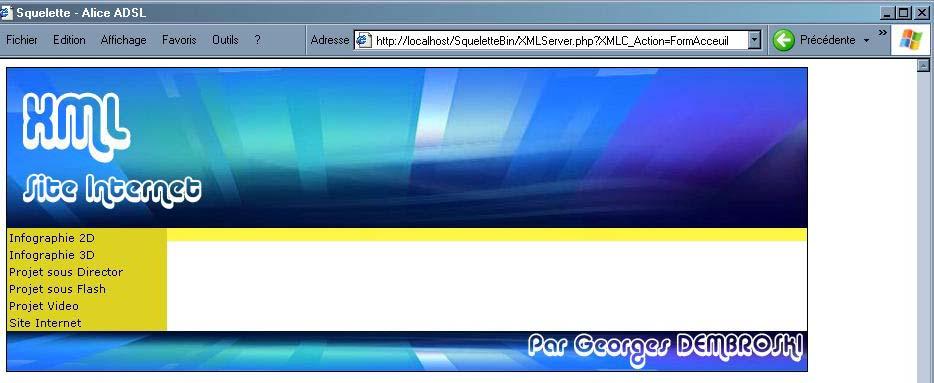
}Une fois nos deux lignes modifiées(les background des "div" pied et tête du fichier "common.css"), notre projet aura cet aspect dans un navigateur :
Intégration du menu par la mise en place d'une instruction XMLGram▲
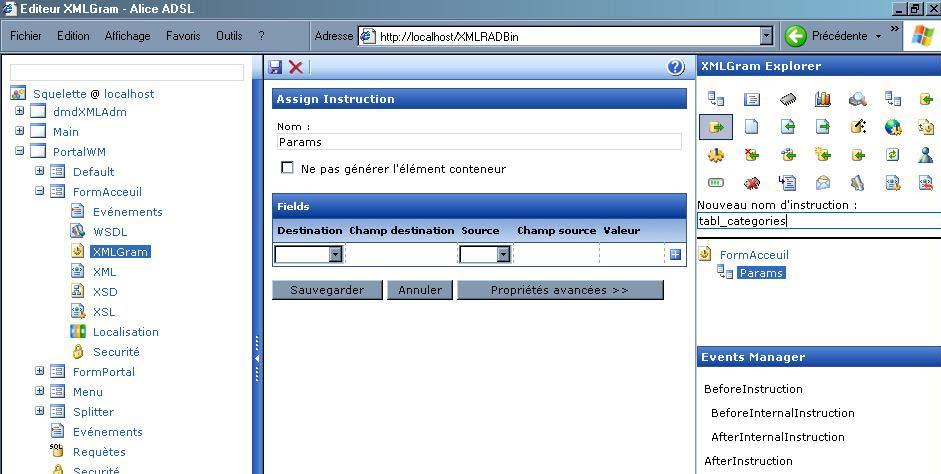
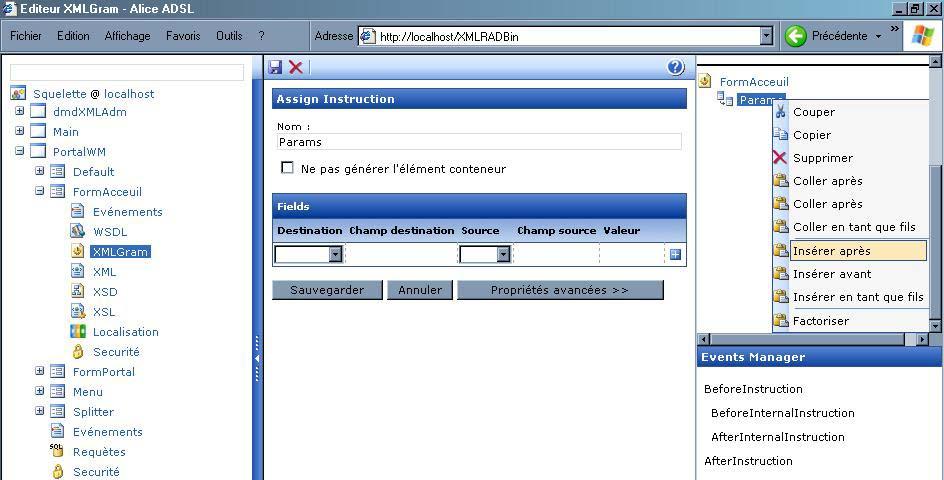
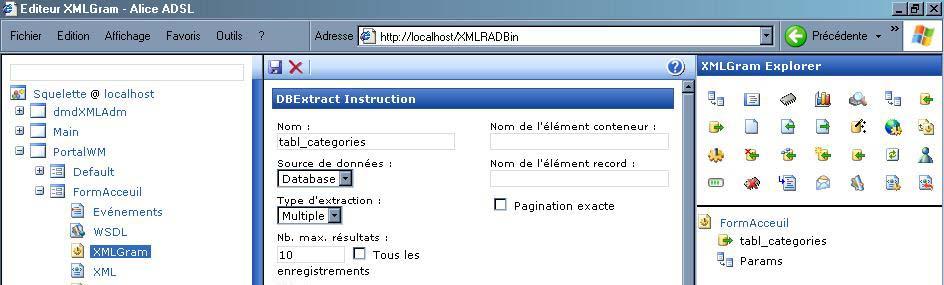
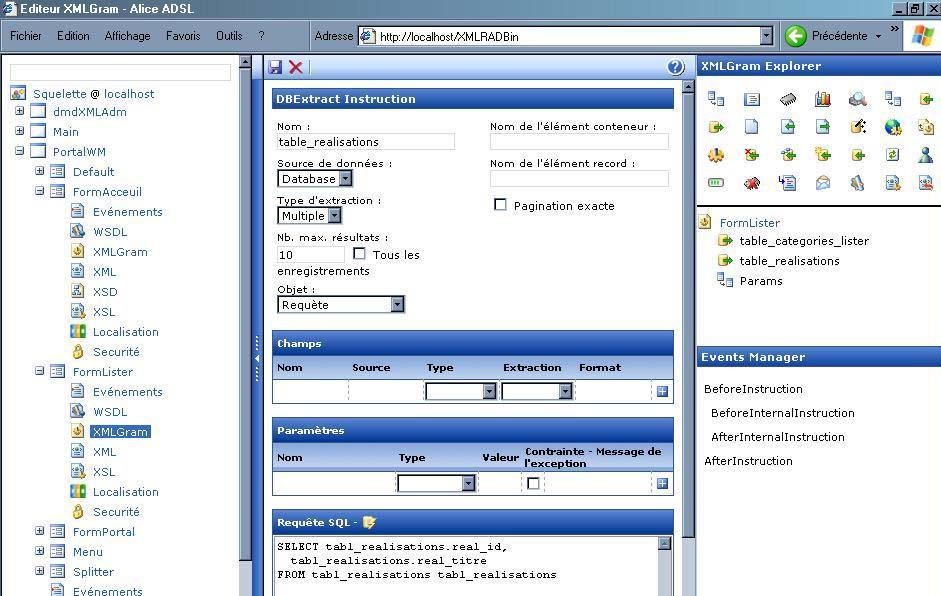
Nous allons créer une instruction XMLGram. Le résultat de cette instruction représente notre Menu qui sera afficher dans la "div" correspondante. Plaçons-nous sur le XMLGram de notre page "FormAcceuil" et sélectionner l'onglet ci-dessous dans la fenêtre "XMLGram Explorer". Cette instruction doit être nommée. Mon menu est composé par le contenu de ma table catégorie c'est pourquoi je la nomme "tabl_categories".
Une fois nommée, il faut se placer sur l'élément "Params", faire un clic droit, et "Insérer après".
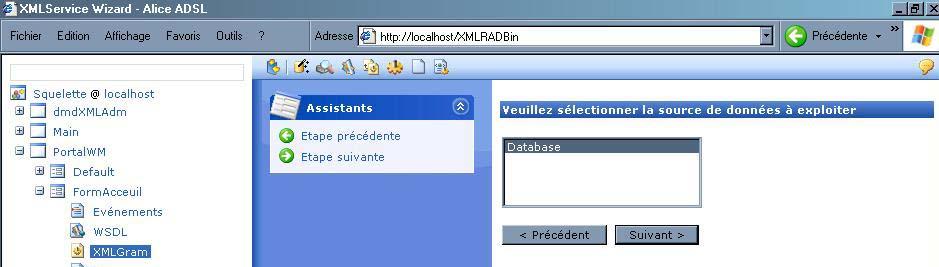
On nous demande de choisir la source de données à exploiter : Choisir "Database" et faire suivant.
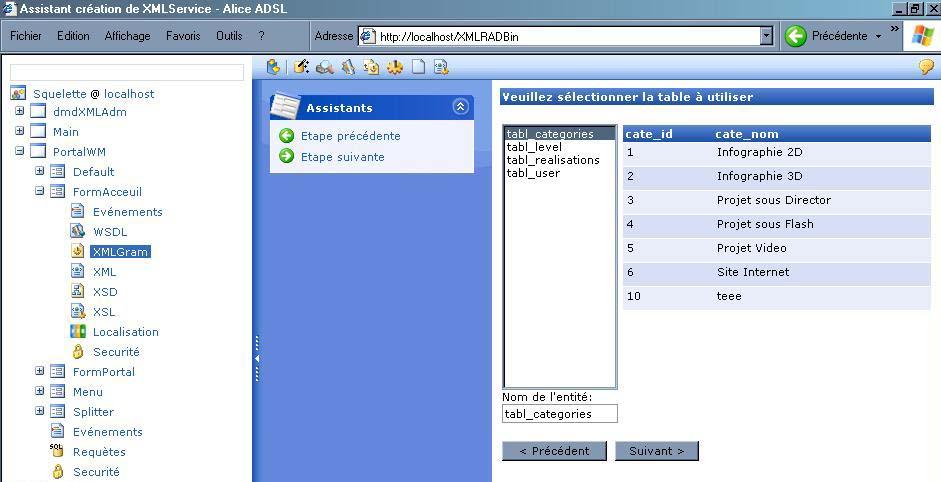
On sélectionne la table qui nous intéresse : ici "tabl_categories" et faire suivant.
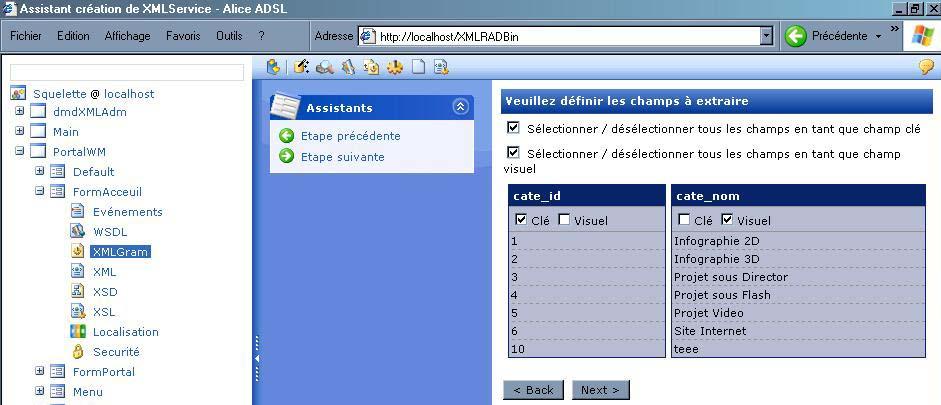
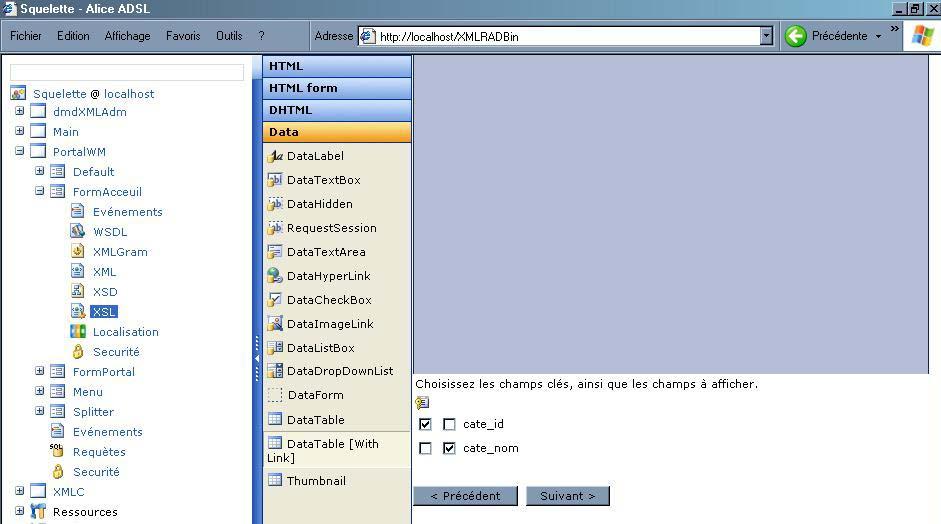
L'écran ci-dessous permet de définir les champs que l'on veut afficher (grâce à la case Visuel). Dans notre cas, on affiche les "catégories(cate_nom)" classés par "id(cate_id)" qui reste caché.
Ici,on peut voir que notre instruction est correctement rajoutée.
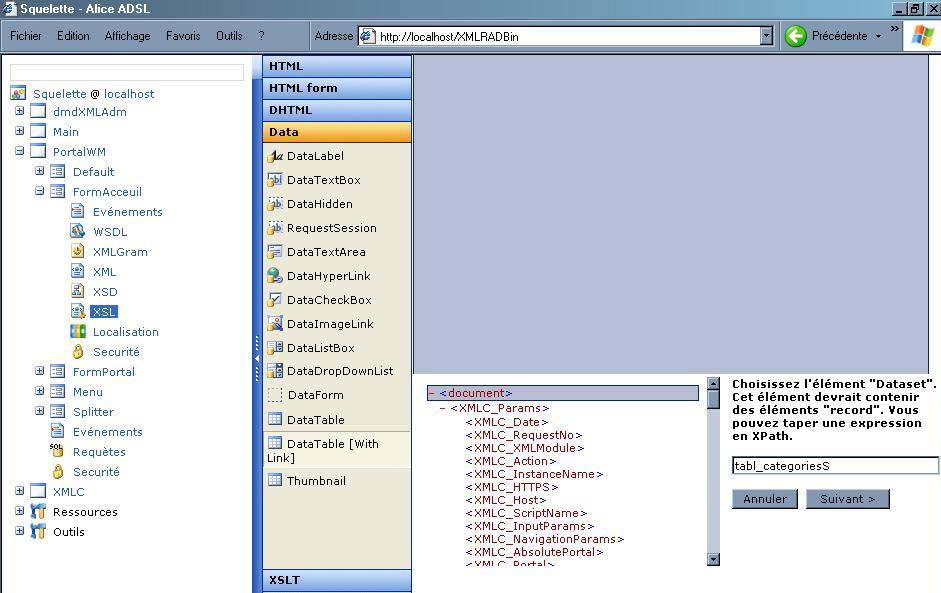
On retourne donc dans le fichier constitutif XSL de notre écran "FormAcceuil" et l'on se place sur l'onglet "Data". On se positionne comme ci-dessous sur la div "id=menu" et l'on fait une insertion d'enfant (insert as a child) avec le clic droit.
On retrouve bien notre instruction donc on clic sur le bouton suivant.
Les champs visibles sont bien sélectionnés, on clique sur le bouton suivant.
On voit à présent notre menu dans notre écran, cependant, il faut modifier son aspect visuel. L'aspect que l'on peut voir ici est l'aspect classique que propose XMLRAD.
(NB: notons que la ligne de code XSL a bien été rajoutée.)
À travers les quatre écrans suivants, nous allons modifier le fichier CSS "xslc.css" de notre application qui ce trouve dans le dossier "Delos\SharedPortal\Skins\StyleSquelette" pour supprimer cette alternance de couleur bleutée dans les lignes de notre menu.
.clRowDark {background: #EFF7FF; border: 0px; color: black; }Voici la même ligne de code une fois corrigé: on a supprimé l'attribut de couleur qui remplissait le fond de la ligne(background).
Supprimez l'attribut "background" de cette ligne de la même manière.
.clRowHeader {background:#DBEAF5; color: black; font-weight: bold; border: 0px; }Supprimez l'attribut "background" de cette ligne de la même manière.
.clRowLight {background:#FFFFFF; color: black; border: 0px; }Les fonds de ligne colorés étant supprimés, ce qui leur donne un aspect de transparence, nous allons supprimer la ligne "entête" de notre instruction. Se placer sur celle-ci et d'un clic droit, effectuer la fonction "delete".
Voici notre projet dans un navigateur après sauvegarde :
Nous allons maintenant ajouter le "nouveau graphisme" de notre menu, on se place donc dans notre fichier constitutif XSL.
Comme au début de cet exercice, nous allons créer à l'aide de l'outil "Label div", la structure de notre "div menu". Celle-ci sera composée de trois "div" successifs :
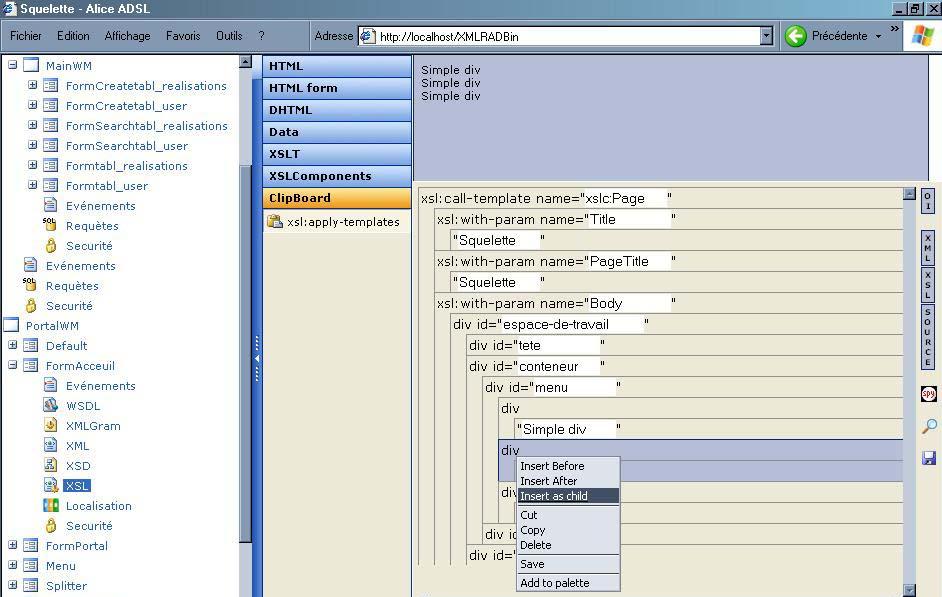
D'un clic droit, nous allons couper (cut) notre instruction :
Une fois notre instruction coupée, nous allons, toujours d'un clic droit, l'insérer dans le "div" central que l'on vient de crée un peu plus haut :
Nous voyons que le texte "Simple div" est présent dans nos divisions. Pour le supprimer, il faut obtenir le code source suivant : (en fait, il suffit de vider le texte qui est contenu dans ces divisions)
Dans cet écran, nous allons nommer nos divisions en modifiant une fois de plus le code source : (rajout du code : id="nom")
(N.B. Ceci va nous servira à attribuer à chacune de ces trois divisions, une image de fond)
Retournons dans notre fichier "common.css" :
il faut rajouter comme ci-dessous, le code qui servira à attribuer les nouveaux fonds des trois divisions que l'on vient de nommer. N'oublions pas que nos images sont dans le dossier "Delos\SharedPortal\Pictos\squelette".
#menu {
float:left;
margin:auto;
margin-top:0px;
padding:auto;
height:auto;
width:160px;
text-align: left;
}
#menu_tete {
margin:auto;
margin-top:0px;
padding:auto;
height:35px;
width:160px;
text-align: left;
background : url(../../Pictos/squelette/menu_tete.jpg) no-repeat left top;
}
#menu_contenu {
margin:auto;
margin-top:0px;
padding:auto;
height:auto;
width:160px;
text-align: left;
background : url(../../Pictos/squelette/menu_contenu.jpg) repeat-y left top;
}
#menu_pied {
margin:auto;
margin-top:0px;
padding:auto;
height:10px;
width:160px;
text-align: left;
background : url(../../Pictos/squelette/menu_pied.jpg) no-repeat left top;
}Voici notre projet dans un navigateur après sauvegarde :
N.B. Pour obtenir le fond bleu nuit sur toute la hauteur du site, il faut rajouter la ligne "background-color: #000e33;"dans la partie "#conteneur" du fichier "common.css".
Intégration de l'apparence de notre contenu▲
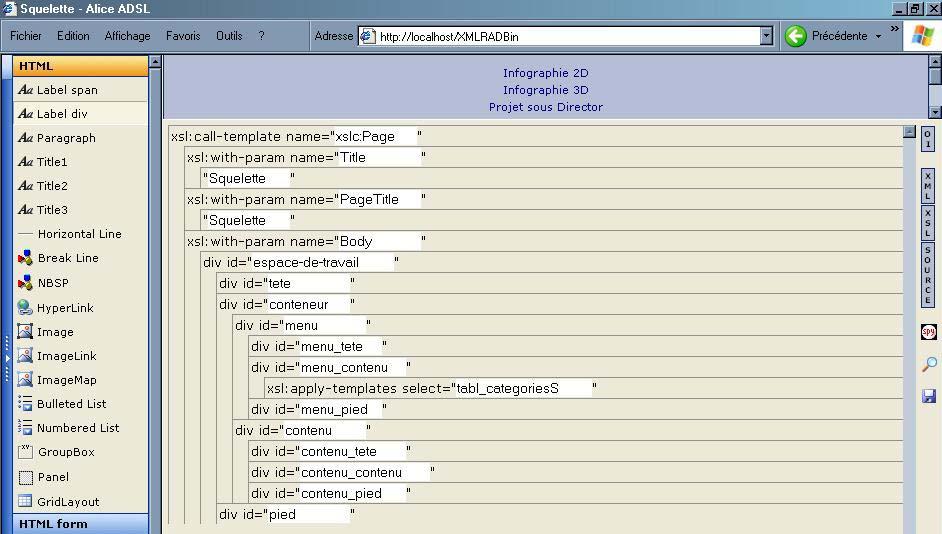
Pour réaliser cette intégration, il faut suivre la même démarche que pour l'intégration de l'apparence de notre menu :
1ere étape : créer 3 "div" enfants de notre division "contenu" en se plaçant dans le fichier constitutif XSL de notre page "FormAcceuil".
2e étape : Nommer ces trois divisions en modifiant le code source.
(NB : rajout dans les "div" correspondantes de l'attribut: id="nom")
3e étape : Retournons dans notre fichier "common.css" :
Il faut rajouter comme ci-dessous, le code qui servira à attribuer les nouveaux fonds des trois divisions que l'on vient de nommer. N'oublions pas que nos images sont dans le dossier "Delos\SharedPortal\Pictos\squelette".
#contenu{
float:left;
margin:0px;
padding:0px;
height:auto;
width:640px;
text-align: left;
}
#contenu_tete {
margin:0px;
padding:0px;
height:15px;
width:640px;
text-align: left;
background : url(../../Pictos/squelette/contenu_tete.jpg) no-repeat left top;
}
#contenu_contenu {
margin:0px;
padding:0px;
height:40px;
width:640px;
text-align: center;
background : url(../../Pictos/squelette/contenu_contenu.jpg) repeat-y left top;
}
#contenu_pied {
margin:0px;
padding:0px;
height:10px;
width:640px;
text-align: left;
background : url(../../Pictos/squelette/contenu_pied.jpg) no-repeat left top;
}Voici notre projet dans un navigateur après sauvegarde :
Création d'une deuxième page qui à la même apparence▲
Pour créer cette nouvelle page, on va créer un nouveau XMLService.
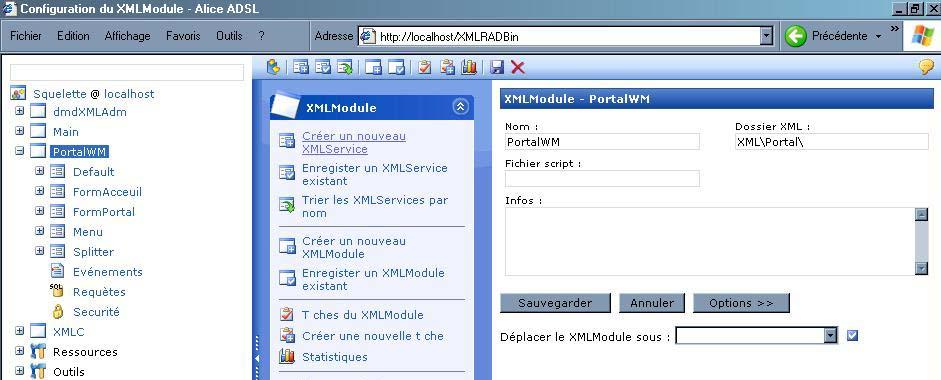
Se placer comme ci-dessous sur "PortalWM" et cliquer sur "Créer un nouveau XMLService".
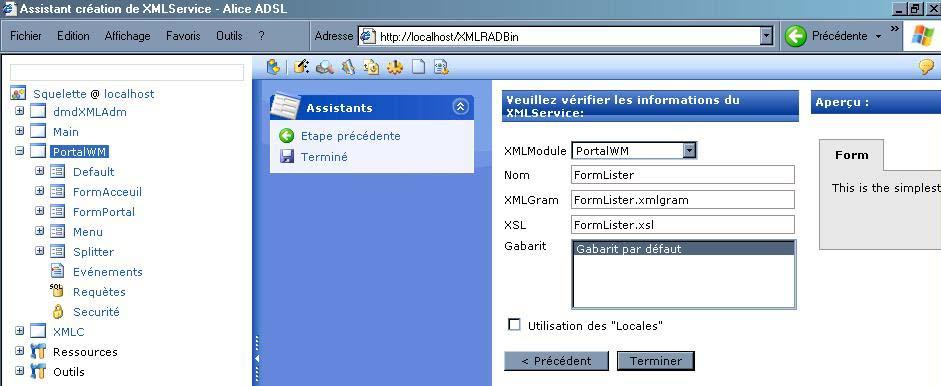
On le renomme "FormLister", choisir "Gabarit par défaut" et faire "Terminer".
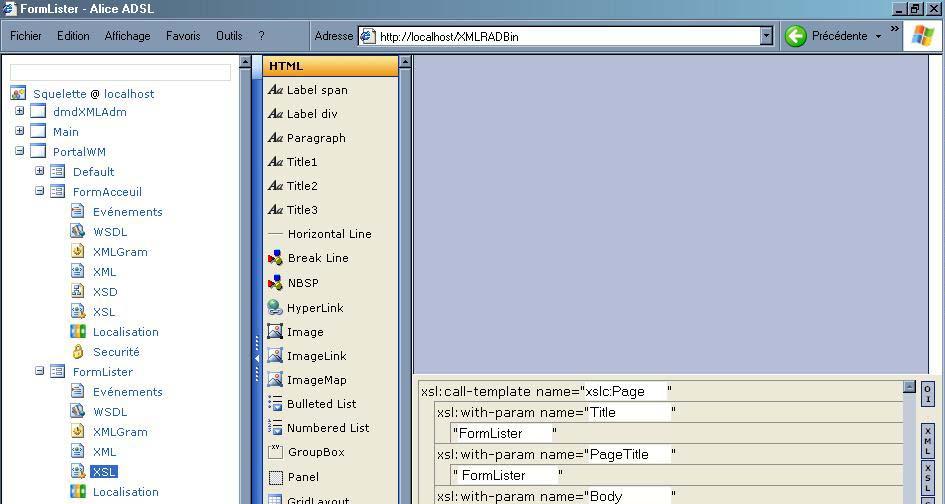
Le fichier constitutif XSL de votre nouvelle page "FormLister" doit avoir ce code-là (Si ce n'est pas le cas, supprimez l'excédent avec le clic droit "Delete").
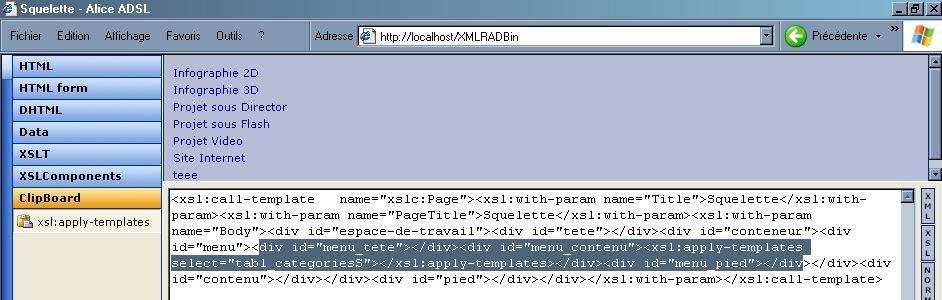
On se place maintenant dans le code XSL de notre page "FormAcceuil" et on Copie l'intégralité de notre "div espace-de-travail".
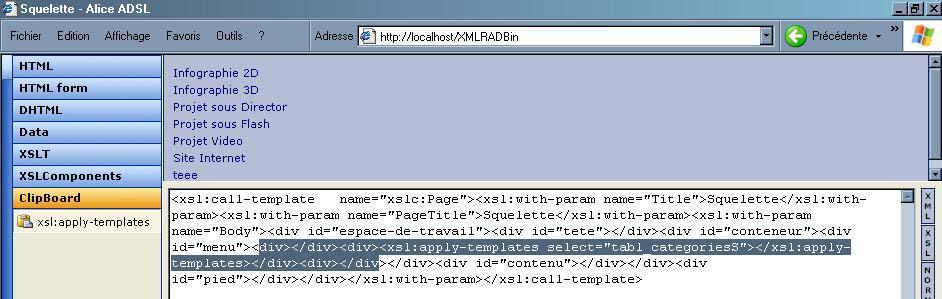
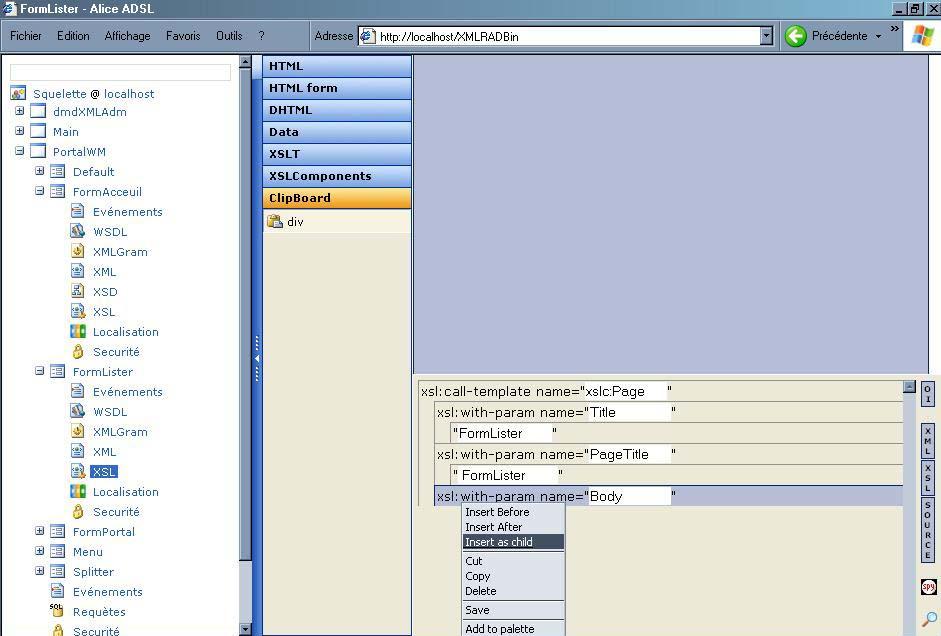
Nous allons copier cette structure dans notre page "FormLister". On se place donc dans le fichier constitutif XSL de notre nouvelle page et on sélectionne le menu "ClipBoard". On se positionne sur notre "div" copier dans le "ClipBoard" et sur la ligne xsl: with-param name "Body". On effectue un clic droit "insert as a child".
Notre structure est rajoutée cependant,il va y avoir quelques modifications à faire.
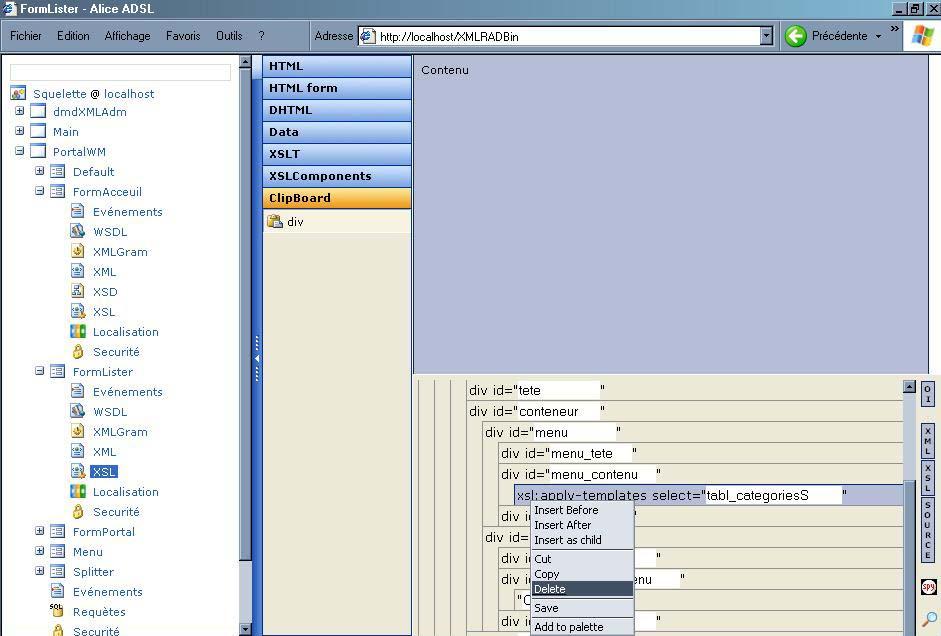
On remarque que notre menu n'est plus présent alors que la ligne de l'instruction XMLGram est présente: la supprimer.
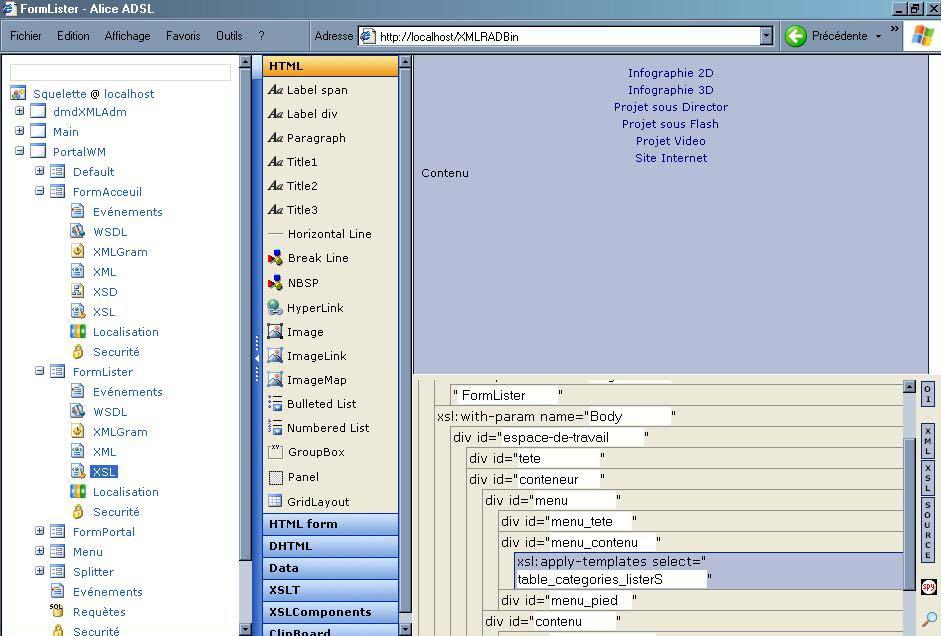
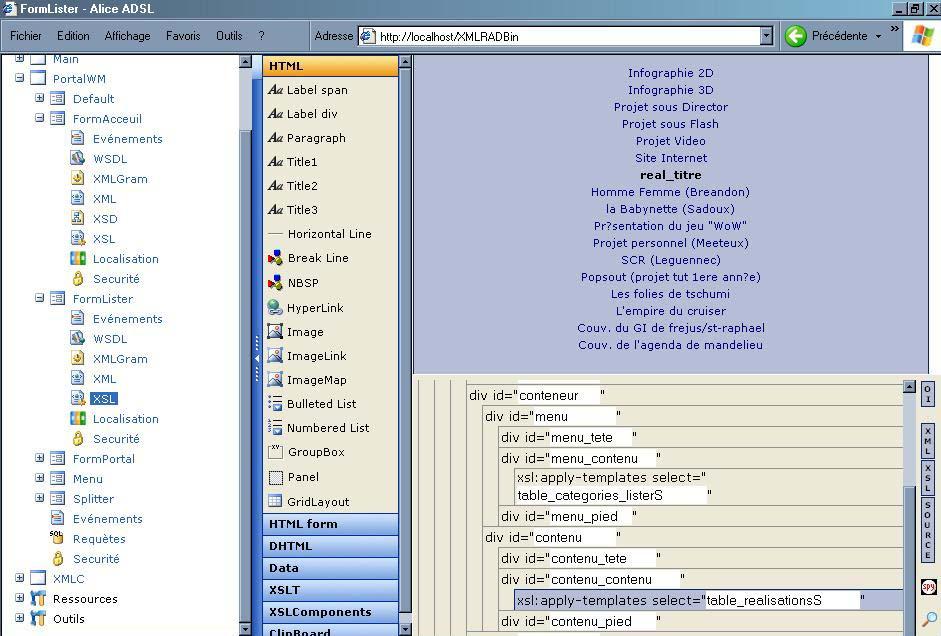
Une fois supprimé, il faut rajouter notre instruction en utilisant comme précédemment la fonction "DataTable [with Link]" qui ce trouve dans le menu XSL "Data".
(NB: Il faut obtenir votre menu à l' écran comme ci-dessous pour pouvoir passer à l'écran suivant)
Cet écran nous permet de faire un lien de la page "FormAcceuil" vers la page "FormLister" :
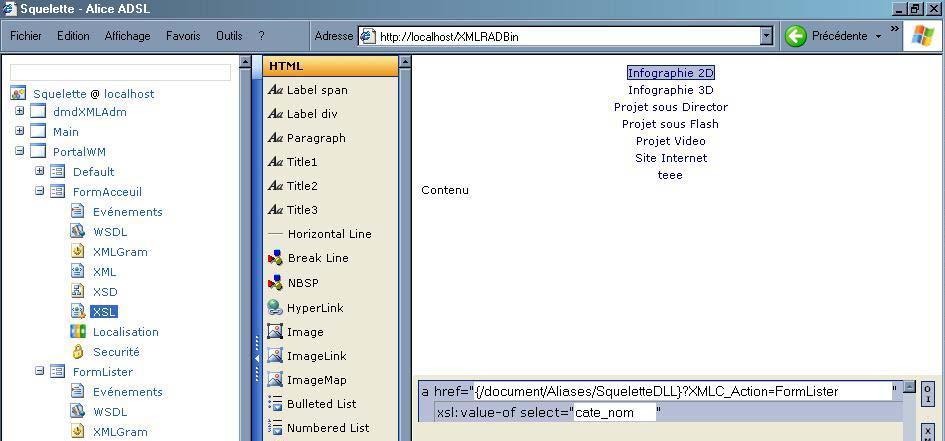
On se place dans le fichier constitutif XSL de notre page "FormAcceuil" et on sélectionne la première ligne du menu.On modifie la ligne "a href" pour que le lien pointe vers la page "FormLister".
Intégration d'un contenu dans la page "FormLister" pour bien la différencier de la page "FormAcceuil"▲
Création d'un instruction XMLGram qui contiendra l'ensemble des noms des réalisations que comporte notre table réalisation. (Même procédure que précédemment.)
Insertion de cette instruction dans la "div contenu_contenu" de notre fichier constitutif XSL. (Même procédure que précédemment)
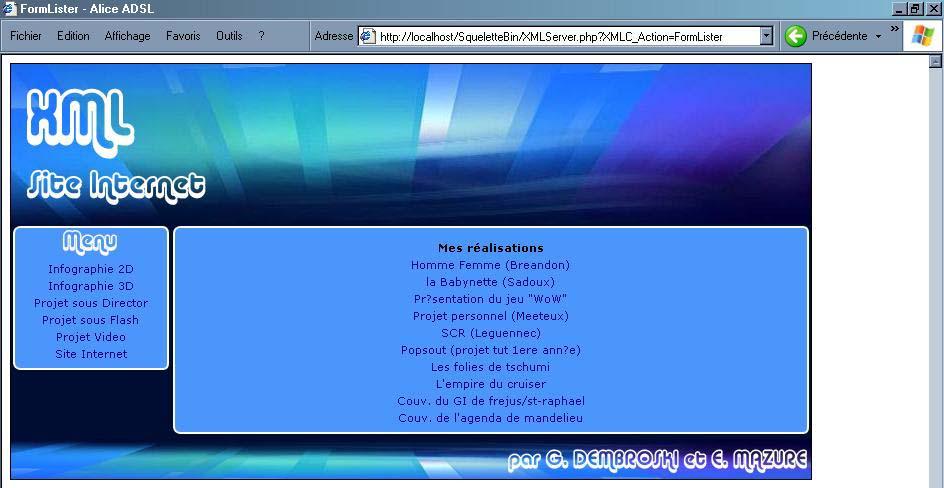
Voici l'aspect de notre page "FormLister" que l'on obtient après avoir cliqué sur un lien du menu de notre page "FormAcceuil".
Conclusion▲
Par cet exercice, on a réalisé un véritable site.
XMLGRAM, de par sa très grande souplesse, de par son choix exclusif et sans concession des standards, permet d'intégrer tous les besoins graphiques, correspondant à la pratique usuelle des sites. En ce sens les internautes retrouvent les mêmes conventions graphiques, ce qui fait que XMLRAD est un outil puissant non seulement pour ce qui est de l'accès à toutes les données, mais également comme outil de migration des sites existants, et ce, dans la totale fidélité à la recommandation XML. Avec tout ce que cela implique.
XMLRAD peut donc, à partir d'un squelette comme celui-ci, intégrer sa puissance, car il est capable de véritablement "enrichir" le contenu en lui fournissant à foison, de multiples données sur le fonctionnement du site en cours de vie.
Le site graphique privilégiait l'allure et se souciait peu de la donnée. Maintenant, à ce graphisme, on peut ajouter la puissance de traitement de la donnée grâce à XMLRAD.